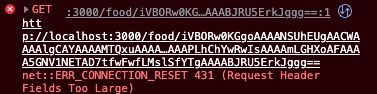
[ERROR] GET ${IMAGE_URL} net::ERR_CONNECTION_RESET 431 (Request Header Fields Too Large)
에러 코드
"GET ${IMAGE_URL} net::ERR_CONNECTION_RESET 431 (Request Header Fields Too Large)"

<img>의 src 어트리뷰트에 특정 이미지 url을 넣을 때 발생
에러 원인
해당 에러는 img의 src에 브라우저에서 정해둔 캐시 이상의 큰 값을 넣을 때 발생합니다.
저 같은 경우에는 미리보기 기능을 만들던 도중, 미리보기의 <img> src 어트리뷰트에 base64 url을 넣어 생기는 문제였습니다. base64 url이 너무 길어 브라우저가 제한 해 둔 캐시를 넘어섰기에 브라우저 자체적으로 GET을 중단하고 error를 던져 발생한 에러였습니다.
당시 src로 넣고 있던 base64 url )
"iVBORw0KGgoAAAANSUhEUgAAAFoAAABXCAYAAACENlLc.....=="
해결 방법
해당 문제는 string의 글자수를 줄여 해결할 수 있습니다.
저 같은 경우에는 기존의 이미지 생성 방식을 FileReader()에서 URL.createObjectUrl()로 변경하여 base64 타입 url을 blob타입 url로 변경하였고, 이 덕분에 글자 수를 크게 줄여 해당 에러를 해결할 수 있었습니다.
참고로 File 객체를 URL.createObjectUrl()을 이용하여 url로 변환하는 방법은 아래와 같습니다.
다만 이렇게 생성한 이미지 url은 브라우저에 의해 일시적으로 생성된 것이기 때문에, 새로고침을 하면 다 날라간다는 것에 주의 하시길 바랍니다 😭
// File 형태의 이미지를 blob 형태로 변환하는 함수
const fileToBlob = (file: File) => {
const url = URL.createObjectURL(file);
return url;
};
기존의 base64 형태의 url )
"iVBORw0KGgoAAAANSUhEUgAAAFoAAABXCAYAAACENlLc.....=="
새롭게 형태의 url )
"blob:550e8400-e29b-41d4-a716-446655440000#aboutABBA"
오늘도 문제 해결 👍🏻
'FE > Trouble Shooting' 카테고리의 다른 글
| Fly.io 앱과의 통신 도중의 Axios Timeout Error (feat. NodeJS, express, 삽질) (1) | 2023.06.03 |
|---|---|
| MongoDB querySrv ENODATA 에러 (0) | 2023.05.31 |
| next_auth 404에러 (feat. next13) (0) | 2023.05.30 |
| next13에서 환경변수를 로드할 때 undefined으로 로드되는 에러 (0) | 2023.05.30 |
| [ERROR] illegal base64 data at input byte 4 (0) | 2022.12.05 |